Image Compression
There's a new – well, new to me – image compression tool that I recently ran across. This tool is available at https://squoosh.app and provides a variety of different options to customize your image compression.
Previously, I had penned an article about reducing image file sizes. It is still an important task to undertake when you are adding images to your website. The smaller the file sizes, the faster your web page will load. In that article, I made reference to a tool that I had used for many years; TinyPNG. It has been a great tool that did one thing rather well. You upload a file and it returns a file smaller than what was uploaded and maintained image quality. Simple. There wasn't anything complicated about it.
Interface
TinyPNG has a simple interface. You drag-and-drop your image over the rectangle and a few seconds later you are presented with a bar indicating how much the file size was reduced and a link to download the file.
The initial interface for Squoosh is similar. When on the home page, you see a big area to drag-and-drop your image. Once you let go, you are presented with a screen showing your photo and options.

Options
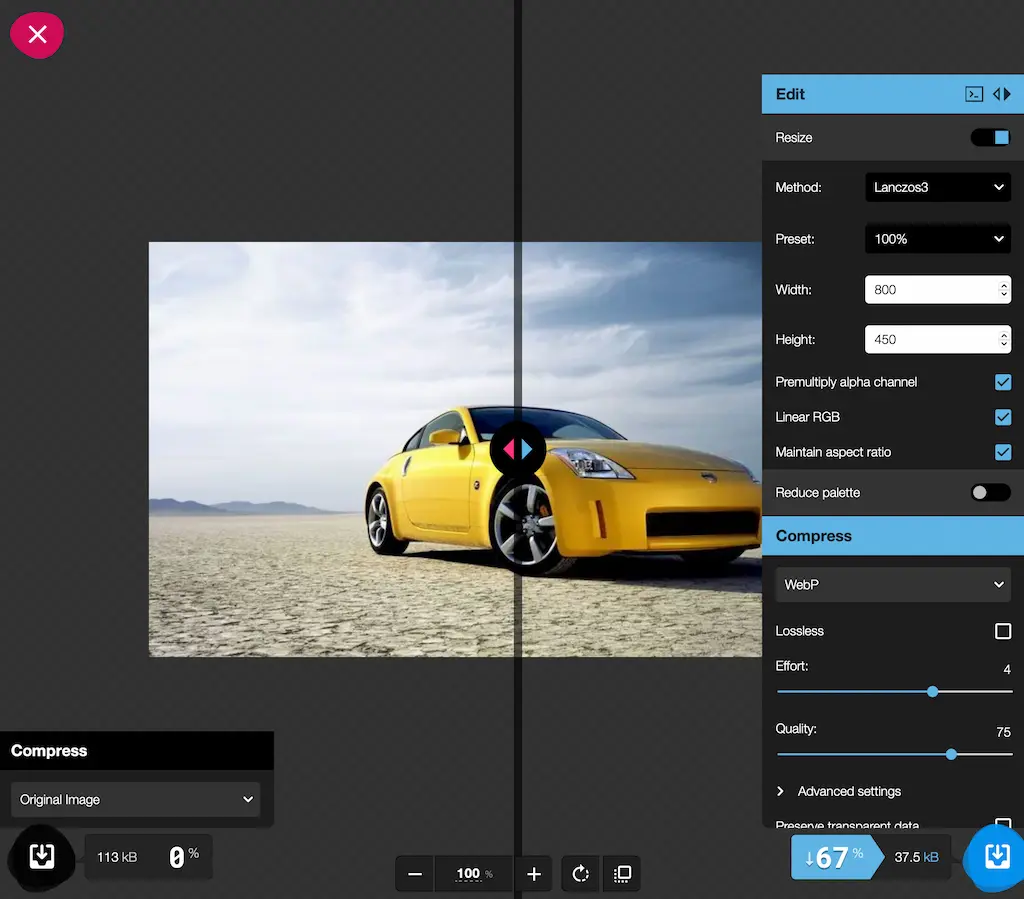
Squoosh gives you options. Many options. The interface is simply laid out with your image in the main part of the screen with a slider to compare the original image with the compressed image.

The lower corners have menus of different options that you can use for your image. Starting off, the lower left-hand corner shows information about your original image. The lower right-hand corner gives options for different compression algorithms to use and adjustments you can make to image quality, color channels, smoothing, and more. The adjustments you can make in the Compress section depend on the compression algorithm. In the Edit section, you get options to resize your image and reduce the color palette. The Resize option is a handy feature if your image is not already properly sized.
As you are making adjustments, there is a button on the right side of the Edit header that allows you to copy the settings to the other side. This is a nice touch when you want to compare two different sets of settings and/or compression algorithms.
The lower left-hand corner has the same functionality as the lower right-hand corner. As noted earlier, it starts off with the Original image. When you select a different compression algorithm, you get the same options to make adjustments as you find in the lower right-hand corner.
Once you have your image ready, there is a simple button to download the new file. Given you can make adjustments to either side of the image, there are actually two different download buttons. Be sure to use the appropriate button.
WebP
Now that WebP is available for use in current versions of the majority of the major browsers, it is a viable option for using on your website than before. If you have been running your site through PageSpeed Insights and are not using WebP, you likely have seen recommendations to use a modern format for your images. If your photo editing tool does not have the option to save as WebP, Squoosh is a simple tool for converting your image files to WebP.
Get Bigger Files
When processing images through Squoosh, selecting different image compression algorithms, adjustments, and/or edits, keep an eye out on the results of the image compression. Shortly before writing this article, I ran a number of images through Squoosh. Most images processed through quite well and made significant reductions in the file size without having to make adjustments or edits beyond selection of the compression algorithm. There were, however, a number of images where the resultant file size would have been larger than the original image; some rather significant (60%+ larger!).
Bugs?
There was also a few instances where the browser would file download icon would seemingly circle endlessly as though it was thinking. A quick page reload would allow processing to work as normal. Squoosh notes on their home page that: 'Images never leave your device since Squoosh does all the work locally.' So, was the endless circling a bug or an artifact of using browsers that are locked down? Uncertain as I did not investigate. Given the GitHub for this tool appears to get regular updates, if it is a bug or compatibility issue, I suspect it will be remedied.
Process Multiple Images
While I did each image individually through the web app, Squoosh does offer both an API and CLI for folks who want to process many images at once. Something I may explore when bulk-processing my NWImages photography.
In Summary
Squoosh offers a multitude of configuration options in a simple interface and allows for converting images to new – and upcoming – image formats for use on the web. There are a couple oddities as noted above. For me, it was not enough to not write about the benefits of this tool.
–Michael.